Sở dĩ mình không viết bài này làm bài đầu tiên vì kiến thức tổng quát này thực ra khá khó đối với người chưa biết gì, sau một thời gian đọc các bài trước thì bạn đã nắm được html/css và javascript đó là 2 ngôn ngữ cơ sở cho bất kì website nào và có số kiến thức đủ để hiểu cơ bản về lập trình web vậy nên đến đây bạn đọc bài viết này sẽ hiểu hơn
Mục tiêu:
- Hiểu cơ bản về cách website hoạt động
- Biết được các ngôn ngữ lập trình web
- Chọn một ngôn ngữ thích hợp để lập trình phần backend cho website
Bài học:
1. Cách website hoạt động
Tất cả website hiện nay đều sử dụng html/css để tạo nên giao diện, bất kể xịn xò như youtube, facebook hay web nhỏ như web bán hàng, web quảng cáo. Khi bạn học đến javascript bạn cũng biết rằng javascript chỉ để giúp cho website có hiệu ứng đẹp mắt hơn mà thôi chứ không nhất thiết phải có. (Tuy vậy bạn vẫn cần học javascript nếu muốn chuyên sâu hơn về web vì các website hiện đại sử dụng rất nhiều)
Thế nhưng làm sao website lại có thể lưu trữ được dữ liệu, ví dụ bạn đăng nhập facebook ở máy tính của mình nhưng khi sang máy tính khác đăng nhập thì các nội dung bạn đăng tải vẫn giống như máy tính kia. Khi học xong html/css bạn biết đó chỉ là công cụ để tạo nên giao diện thôi, không hề có bất cứ câu lệnh nào mà bạn đoán rằng đó là câu lệnh để lưu trữ giữ liệu. Vậy nên chắc chắn rằng có một ngôn ngữ lập trình khác mà website sử dụng để lưu trữ dữ liệu tuy nhiên thực tế phức tạp hơn như vậy nhưng chúng ta có thể hiểu đơn giản như sau:

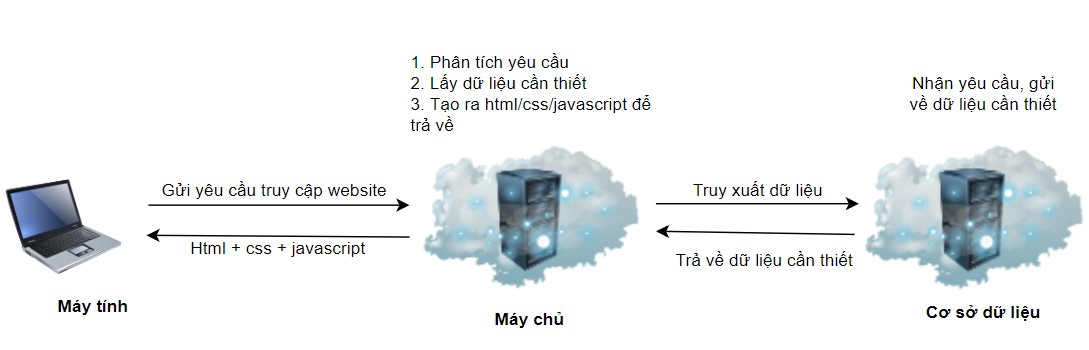
Thực chất mỗi website là một hay nhiều máy chủ. Máy chủ ở đây cũng giống như máy tính bình thường của chúng ta, chỉ khác là nó được đặt ở một nơi nào đó và được bật 24/24 để bất cứ khi nào chúng ta cũng có thể truy cập được kể cả khi mất điện hay mất mạng. Thường thì một website có 2 máy chủ, trong đó một máy chủ có chức năng chứa phần code mà chúng ta lập trình nên dựa theo các ngôn ngữ backend và một máy chủ để lưu trữ dữ liệu được gọi là Cơ sở dữ liệu. Máy tính của chúng ta được cài trình duyệt web (chrome, internet browser) đây là các phần mềm có khả năng chuyển từ html/css/javascript thành đồ họa như chúng ta vẫn nhìn bình thường việc của website chỉ là cung cấp cho máy tính đoạn code html/css/javascript phù hợp với yêu cầu mà thôi. Để làm được điều đó máy chủ cần phải xử lí logic được và có một nơi để lưu dữ liệu.
Tuy tất cả website đều hoạt động theo mô hình trên nhưng ngày nay các website iện đại ngày nay lại có một cách hoạt động khác, giống như một ứng dụng điện thoại di động vậy. Website sẽ làm một cách nào đó để có sẵn html/css và javascript trên máy tính của bạn mà không cần gọi đến máy chủ nữa giống như khi ta cài một ứng dụng di động từ apple store vậy, điện thoại tải về ứng dụng đó tương tự như tải về html/css và khi đó website chỉ cần lấy các dữ liệu cần thiết khác ví dụ như thông tin người dùng, thông tin sản phẩm để bán hàng và hiển thị lên cho người dùng. Làm theo cách này website sẽ không cần phải tải lại html/css hay ảnh nữa mà chỉ cần lấy các dữ liệu cần thiết thôi nên sẽ chạy nhanh hơn rất nhiều. Website dạng này được gọi là Single Page Application. Sau một thời gian học chuyên sâu hơn bạn sẽ biết được cách làm này nhưng hiện tại hãy tập trung vào những gì đơn giản đã nhé!
2 Thành phần website
Thành phần chính của một website gồm có 2 phần:
2.1 Máy chủ
Máy chủ là gì
Máy chủ là một máy tính được đặt ở một địa điểm nào đó mà được cài đặt để có thể cho phép người dùng từ bên ngoài truy cập vào thông qua mạng internet và yêu cầu thực hiện một hành động cụ thể nào đó. Chúng ta có thể tự cài máy tính của mình thành một máy chủ nhưng thường thì không ai làm thế vì máy tính chúng ta mà chạy 24/24 thì nhanh tèo lắm mà các nhà cung cấp máy chủ thì khá rẻ, chỉ khoảng 100k/tháng là đã có một máy chủ RAM 1gb, 1 CPU, ổ cứng 10GB rồi. Các nhà cung cấp máy chủ phổ biến như: digitalocean.com, amazon.com ở nước ngoài hay Viettel ở Việt Nam. Máy chủ càng gần chúng ta thì truy cập càng nhanh. Mỗi máy chủ sẽ có một địa chỉ IP dạng như 192.176.34.2 để máy tính mạng có thể biết và truy cập chính xác được nhưng một con số như vậy thì quá khó nhớ cho một con người bình thường chính vì vậy sinh ra một thứ gọi là tên miền hay domain. Tên miền sẽ có dạng dễ nhớ như youtube.com hay facebook.com và được nối với 1 địa chỉ íp – máy chủ để người dùng dễ dàng nhớ hơn.
Nhiệm vụ của máy chủ
- Nhận yêu cầu từ người dùng (máy tính) ví dụ bạn truy cập trang chủ của một website hay click vào nút đăng nhập của một website
- Dựa theo yêu cầu xử lí logic và trả về kết quả theo yêu cầu. Kết quả ở đây có dạng html/css/javascript hay chỉ là một chuỗi dữ liệu (đối với website hiện đại)
- Lưu trữ dữ liệu dạng file như ảnh, file tài liệu word, excel
2.2 Cơ sở dũ liệu
Cơ sở dữ liệu là gì
Thực chất cơ sở dữ liệu cũng là một máy chủ nhưng chỉ khác một cái là được cài đặt phần mềm chuyên dụng để lưu trữ dữ liệu mà thôi
Nhiệm vụ của cơ sở dữ liệu:
- Chỉ để lưu trữ dữ liệu dạng kĩ thuật số ví dụ như: thông tin người dùng, thông tin sản phẩm bán hàng,… nó giống như các chữ số trong một trang tính excel vậy
3. Các ngôn ngữ lập trình cho website

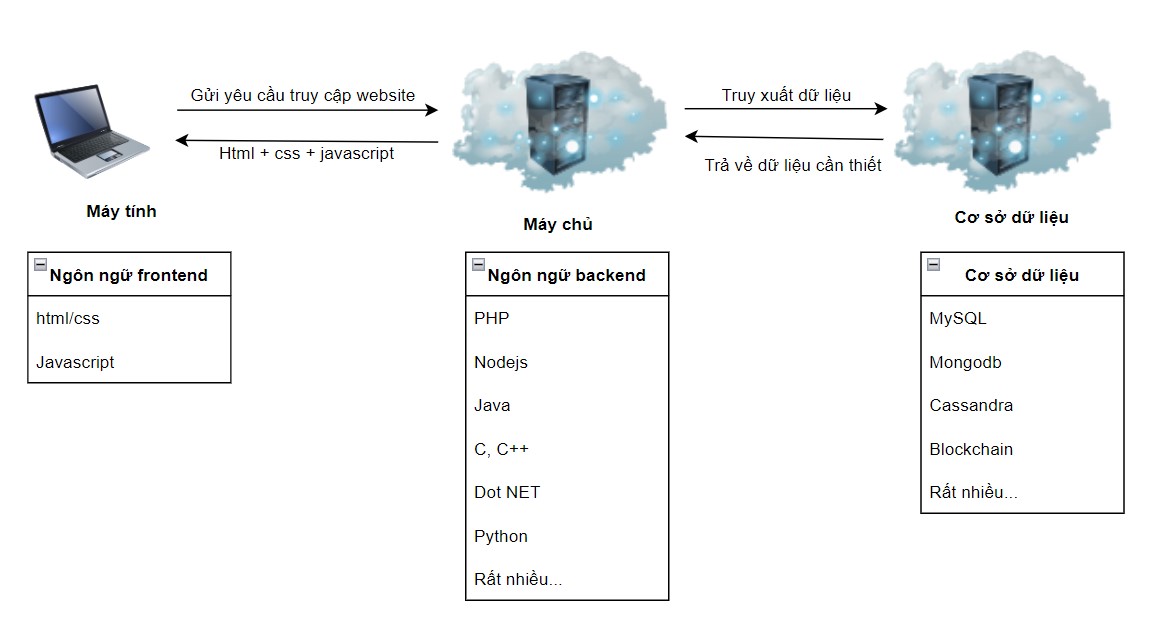
Các ngôn ngữ lập trình cho website được chia thành 3 loại chính bao gồm: Frontend, Backend và database.
3.1 Giao diện hay còn gọi là frontend
Ngôn ngữ frontend về bản chất chỉ gồm có 3 loại: html, css và javascript. 3 ngôn ngữ này làm một chuẩn chung để tất cả phần mềm duyệt web (chrome, EDG) đều có thể hiểu được giống nhau, chính vì vậy bạn mở một website bằng Chrome hay EDG hay Cốc Cốc đều thấy giống nhau hết. Một lập trình viên Frontend bắt buộc phải biết cả 3 ngôn ngữ này.
Về sau này, việc lập trình frontend bằng html/css và javascript trở nên quá vất vả nên đã có thêm nhiều framework mở rộng để giúp code của chúng ta dễ nhìn hơn, dễ quản lí hơn và nhanh hơn, tiết kiệm thời gian lập trình hơn. Ví dụ các framework như
3.2 Backend
Khác với frontend, ngôn ngữ backend có rất nhiều ngôn ngữ khác nhau, tuy rằng mục đích là giống nhau nhưng mỗi ngôn ngữ sẽ có cú pháp khác nhau và có ưu nhược điểm khác nhau và một lập trình viên backend không thể nào biết hết các ngôn ngữ được. Tại sao cùng một mục đích và chức năng mà lại có nhiều ngôn ngữ đến như vậy, tại sao các nhà phát triển không tập trung chỉ làm 1 ngôn ngữ mà thôi? Câu trả lời là để làm kinh tế, có rất nhiều nhà phát triển tạo ra các ngôn ngữ cho riêng mình để nhằm cạnh tranh nhau. Ví dụ Oracle tạo ra java, Microsoft tạo ra Dot Net, Google tạo ra GoLang…
Ngôn ngữ backend có thể xử file, xử lí logic, giao tiếp với cơ sở dữ liệu, trả về kết quả cho trình duyệt hay làm các tool làm các việc lặp đi lặp lại trên máy tính.
Ngôn ngữ backend khó học và khó thành thạo hơn frontend. Frontend chỉ làm giao diện thôi nhưng backend phải biết phân tích một yêu cầu từ người dùng và biến nó thành code. Và khi một website có cực nhiều người sử dụng thì sao, ví dụ như youtube, mỗi giây có đến hàng triệu lượt truy cập, làm sao để website vẫn chạy nhanh mà chi phí duy trì vẫn rẻ? Không có một câu trả lời chính xác nhưng mỗi lập trình viên sẽ có cách riêng của mình để làm điều đó.
Mỗi ngôn ngữ backend cũng sẽ có các framework để hỗ trợ lập trình viên làm việc nhanh hơn. Một số ngôn ngữ phổ biến cho lập trình viên:
- PHP: Cực kì thông dụng cho lập trình web, rất nhiều framework hỗ trợ đến mức người không biết gì cũng có thể làm website với wordpress, joomla. Có đến 70% website trên thế giới dùng PHP. Cú pháp dễ nhìn, dễ học, hỗ trợ lập trình cao cấp rất tốt. Các framework: WordPress, laravel, joomla, cakePHP, Codeignitor,…
- Javascript: Không chỉ chạy trên trình duyệt mà còn chạy được trên máy chủ làm ngôn ngữ máy chủ. Ưu điểm có khá nhiều framework hỗ trợ, chạy nhanh, có thể lập trình phần mềm xử lí realtime ví dụ như chat, gọi điện,… Nhưng nhược điểm là khó nhìn, có nhiều lỗi và không hỗ trợ lập trình cao cấp nhiều.
- Java: không phải javascript, Java được phát triển bởi Oracle. Đây là một ngôn ngữ có thể chạy ở mọi nền tảng thiết bị từ máy tính đến điện thoại di động hay máy photocopy. Tốc độ ổn định, hỗ trợ cực tốt trong việc xử lí lỗi nên thường được sử dụng trong các ứng dụng ngân hàng.
- Python: Dễ học, cú pháp dễ nhìn, nhưng không hỗ trợ lập trình bậc cao. Không phổ biến trong lập trình web lắm mà thường dùng trong phần mềm hệ thống, hay lập trình trí tuệ nhân tạo.
3.3 Cơ sở dữ liệu hay còn gọi là Database
Ngôn ngữ database dùng để truy xuất dữ liệu từ cơ sở dữ liệu, lập trình viên viết các câu truy vấn (query) để đưa dữ liệu vào database hoặc lấy từ database ra, lập trình viên backend bắt buộc phải biết một trong số các ngôn ngữ database để có thể lập trình cho dữ liệu.
Các ngôn ngữ database phổ biến: Mysql, mongodb,
4. Chọn hướng đi cho mình
Cũng giống như ngôn ngữ lập trình, có rất nhiều 🙁 Một con người bình thường có học cả đời cũng không hết, chính vì vậy nên công việc cũng được phân ra khá rõ ràng. Có các mảng chính sau
4.1 Lập trình viên Frontend:
Khả năng: Chỉ biết làm frontend, giao diện mà thôi không cần biết backend, database thế nào rất nhàn đầu, tuy nhiên cần có con mắt tinh tế yêu cái đẹp để biết cái nào đẹp cái nào xấu và có thể làm được các hiệu ứng phức tạp từ javascript. Frontend developer có thể biết thêm về thiết kế, khi đó sẽ kiêm luôn cả thiết kế và code. Lương cứ gọi là …
Mức lương:
- Đối với Junior( mới vào nghề) dao động từ 8->20tr
- Senior: Am hiểu sâu về một framework javascript, có thể code cực nhanh, đôi khi có thể biết thiết kế. Lương từ 20->50tr
- Quản lí: Vừa code vừa quản lí dự án: 30 -> 200tr
4.2 Lập trình backend
Khả năng: Thành thạo ít nhất 1 trong các ngôn ngữ backend và 1 ngôn ngữ database. Vừa phải biết code backend vừa phải biết code database để tạo nên một hệ thống chạy ổn định và nhanh nhất có thể cho người dùng. Lập trình viên backend không cần phải làm giao diện nên ko cần biết sản phẩm mình làm ra đẹp hay xấu chỉ cần sao cho nó chạy được thôi, đẹp hay xấu do bọn làm giao diện. Công việc là từ yêu cầu người dùng phân tích ra thành các yêu cầu nhỏ, chuyển nó thành code. Có thể nói làm backend sẽ phải làm tất cả công việc để hoàn thiện một website trừ việc làm giao diện.
Mức lương:
- Đối với Junior( mới vào nghề) dao động từ 8->20tr
- Senior: Am hiểu sâu về một ngôn ngữ, có thể code cực nhanh, đôi khi có thể biết thiết kế. Lương từ 20->50tr
- Technical leader: Quản lí công nghệ cho một dự án: 30 -> 80tr
- Giám đốc công nghệ: Quản lí công nghệ cho một công ty, quản lí người: 50 -> 200tr
- Quản lí dự án: Trao đổi với khách hàng, quản lí người: 30 -> 100tr
4.3 Lập trình Fullstack
Khả năng: vừa biết frontend vừa biết backend, có thể solo một dự án web. Đôi khi có thể biết thêm về cài đặt hệ thống hay thậm chí lập trình ứng dụng di động
Mức lương giống như lập trình viên backend nhưng vì có thể solo một dự án nên có thê nhận thêm dự án ngoài về tự chiến.
Ngoài ra nếu tiếng Anh giao tiếp tốt thì lương có thể x2 so với con số trên.
Hi vọng bài viết này có thể định hướng và giúp các bạn tìm hiểu con đường sự nghiệp một cách có lộ trình cụ thể và nhanh chóng!

 English
English