Tự code một giao diện giống như sau.
Đây là một layout phức tạp hơn một chút sau khi làm được bạn sẽ hiểu sâu hơn về bố cục giao diện và làm quen hơn được với việc chia thẻ div và các thuộc tính css trong xử lí layout.
Để làm được bài này cần liên hệ với bài trước để xem cách sử dụng thẻ div để làm bố cục cho template. Bạn cũng không cần làm giống hệt chi tiết template này chỉ cần giống khoảng 90% là thành công rồi, ví dụ ko cần phải làm các cột có độ dài rộng đúng bằng template này, chỉ cần nhìn và ước lượng thôi. Mục đích của bài học này là tập cho các bạn kĩ năng tư duy trong việc xử lí bố cục của 1 template.
Bạn cũng cần sử dụng kĩ năng tìm kiếm google để giải quyết vấn đề, giải quyết những chi tiết nhỏ ví dụ khi di chuột qua chữ link, các bạn thấy nó sáng lên. Kiến thức về code là rất nhiều và không có ai luôn bên bạn để dạy bạn cả nên việc tự học rất quan trọng trong đó kĩ năng tìm kiếm là quan trọng nhất. Trong việc tìm kiếm thì bạn cần gõ từ khóa đúng, quy tắc sẽ là từ khóa đầu tiên là quan trọng nhất sẽ là về ngôn ngữ đang sử dụng, trong trường hợp này là “html css” sau đó là vấn đề cần tìm kiếm (tốt nhất nên sử dụng tiếng Anh). Ví dụ “html css mouse over element” sẽ ra cách để di chuột qua link làm sáng lên. Một trong các kết quả tìm kiếm có câu trả lời tốt nhất là stackoverflow.com và w3shool.com
Sau đây là template mà bạn cần phải thực hiện.
Bạn nên tự suy nghĩ cách làm khoảng ít nhất 30 phút để hình thành trong đầu khả năng tư duy trong việc chia thẻ div. Khi đã quen thì việc này sẽ trở thành phản xạ bạn sẽ không còn mất chút thời gian nào cho việc này nữa.
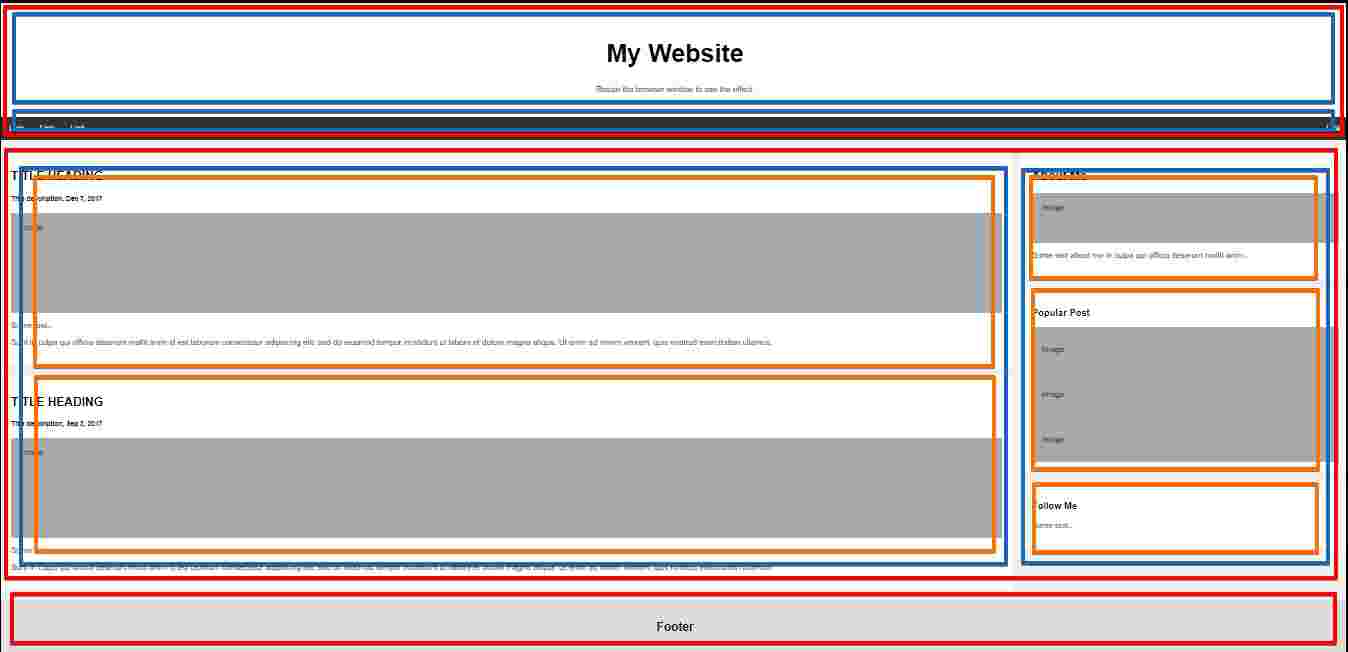
Nếu bạn vẫn còn thấy khó khăn thì có thể tham khảo cách chia thẻ div sau đây. Lưu ý đây chỉ là bố cục cho tổng thể, bạn vẫn cần phải chia ra chi tiết các phần con trong các thẻ div để làm được đúng như yêu cầu.


 English
English