Mục tiêu bài học
- Biết được cách đọc layout (bố cục) của 1 template để chia ra thành các thẻ div “đủ” để style theo đúng yêu cầu
- Biết cách sử dụng html/css cơ bản
- Biết cách đặt class để style đúng và tối ưu
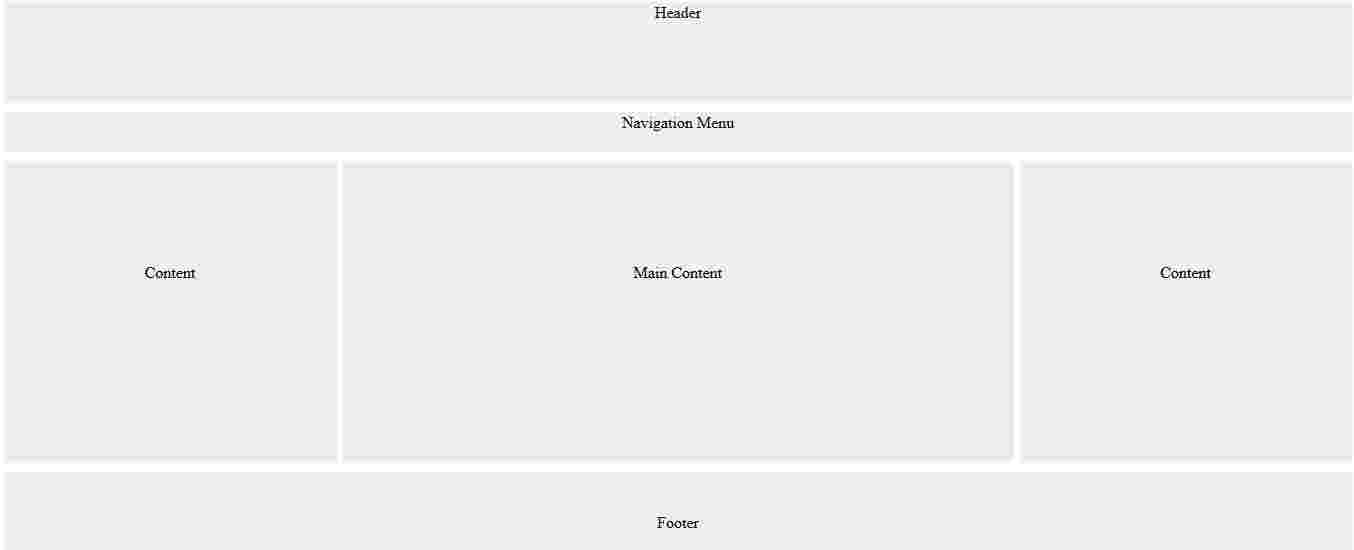
Tạo giao diện giống như sau

Cách làm
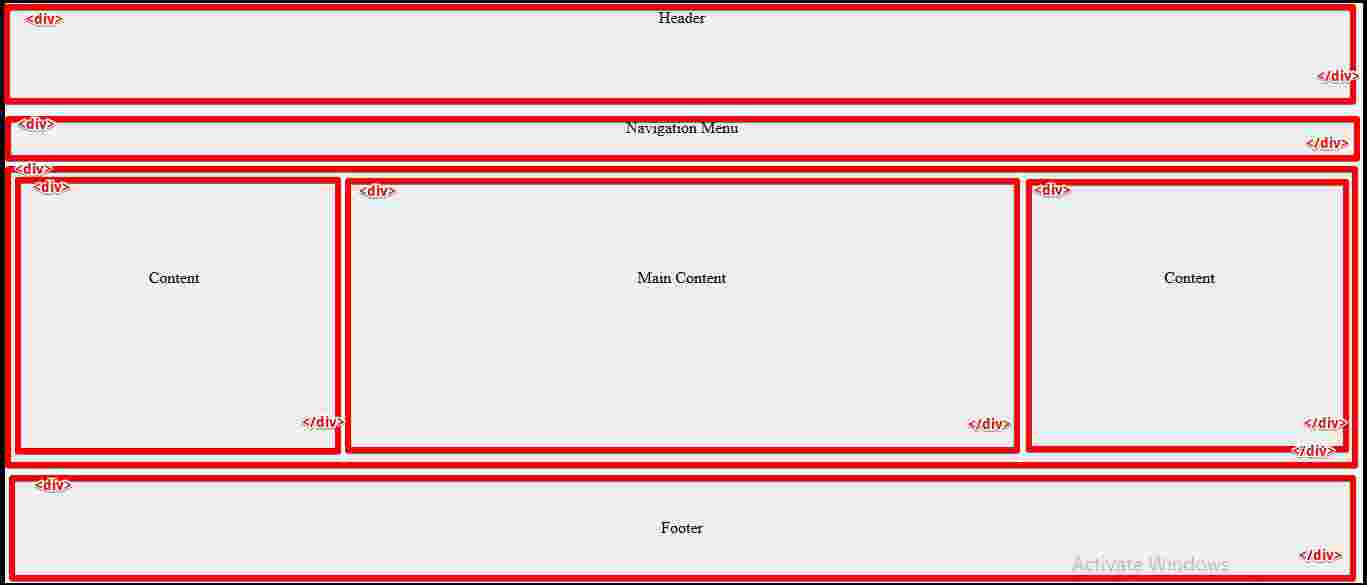
1. Đầu tiên nghĩ trong đầu các thành phần cấu thành nên trang web đó rồi chia ra các thẻ div để chứa các thành phần đó. Thường là chia theo hàng rồi chia thành các cột của từng hàng. Ví dụ ở template trên có 4 hàng: header, menu, content, footer. Hàng content lại có 3 cột thì chúng ta sẽ có 4 thẻ div chứa 4 hàng và thêm 3 thẻ div để chứa 3 cột của hàng content.
Khi đó chúng ta sẽ tưởng tượng ra nó như sau

2. Tạo khung.
Dựng khung bao gồm đầy đủ các thành phần <html><head><body>
<!DOCTYPE html>
<html lang="en">
<head></head>
<body>
<div>
<div>Header</div>
<div>Navigation Menu</div>
<div>
<div>Content</div>
<div>Main Content</div>
<div>Content</div>
</div>
<div>Footer</div>
</div>
</body>
</html>
Sau đó chúng ta sẽ được kết quả thế này
Header
Navigation Menu
Content
Main Content
Content
Footer
3. Thêm các class để đánh dấu các thẻ div để style. Chú ý cách viết class:
- – Sử dụng từ ngữ dễ hiểu và có liên quan đến mục đích của class đó.
- – Chia số class một cách linh hoạt sao cho 1 class có thể tái sử dụng được ở nơi khác, ví dụ các thẻ div có cùng kiểu style như có cùng màu nền thì nên dành 1 class riêng.
<body>
<div>
<div class="background header">Header</div>
<div class="background menu" >Navigation Menu</div>
<div class="row">
<div class="background col col-3">Content</div>
<div class="background col col-6">Main Content</div>
<div class="background col col-3">Content</div>
</div>
<div class="background footer">Footer</div>
</div>
</body>
4. Style cho các class đó
<head>
<style>
.header{
text-align: center;
padding: auto;
height: 100px;
margin-bottom: 10px;
}
.menu{
text-align: center;
padding: auto;
height: 40px;
margin-bottom: 10px;
}
.background {
background-color:#eee
}
.row{
width: 100%;
float: left;
display: table;
margin-bottom: 10px;
}
.col{
float: left;
margin-right: 5px;
display: table-cell;
text-align: center;
padding-top:100px;
padding-bottom:100px;
padding-left: 5px;
padding-right: 5px;
height:100px;
}
.col-3{
width: 24%;
}
.col-6{
width: 49%;
}
.row div:last-child{
margin-right:0;
}
.footer{
width: 100%;
display: table;
text-align: center;
height: 100px;
line-height: 100px;
}
</style>
</head>
Ở bài sau chúng ta sẽ luyện tập với một template nâng cao hơn.

 English
English