1. Giới thiệu về css framework
Ở các bài trước chúng ta đã biết cách sử dụng CSS để làm một giao diện website nhưng bạn có nhận thấy nếu mẫu web nào chúng ta cũng phải viết lại css từ đầu sẽ rất mất thời gian không? Chưa kể website cần tối ưu hiển thị trên cả thiết bị di động và nhiều thiết bị khác với nhiều kích thước màn hình khác nhau thì việc làm một giao diện sẽ trở nên rất mất thời gian.

Chính vì vậy khái niệm css framework ra đời, css framework (thư viện css) là một file css đã được viết sẵn đã được tích hợp các bộ chọn, thuộc tính và giá trị có sẵn để chúng ta có thể sử dụng luôn và tránh việc lặp đi lặp lại trong quá trình tạo ra các class CSS và những đoạn mã HTML giống nhau trong dự án web của mình. Tất cả các thuộc tính css được gắn vào các class và các class có một qui tắc đặt tên nhất định để việc ghi nhớ các class đó dễ dàng ví dụ bạn chỉ cần thêm class “btn” để nút bấm được đẹp hơn trong một css framework gọi là bootstrap
<a href="#" class="btn" />Nút bấm</a>
Nút bấm
Hiện tại có rất nhiều css framework: bootstrap, w3css, fundation,.. Nhưng được sử dụng nhiều nhất là bootstrap vì vậy ở giai đoạn đầu bạn chỉ cần sử dụng bootstrap mà thôi.
2. Mục tiêu bài học
- Hiểu về khái niệm css framework, tầm quan trọng, cách sử dụng
- Biết cách sự dụng boostrap
3. Học cách sử dụng bootstrap
Bootstrap hiện đã ra đến phiên bản 4 nên chúng ta sẽ sử dụng phiên bản 4 (boostrap 4).
Cách cài đặt
Bạn chỉ cần chèn các thẻ sau vào header, nó giống như việc download file css về máy và đưa đường dẫn vào file html vậy nhưng ở đây chúng ta ko cần download mà sử dụng trực tiếp
<html>
<head>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body></body>
</html>
Hoặc bạn có thể download theo link sau: https://getbootstrap.com/docs/3.3/getting-started/
Chú ý: để website nhận diện được các thiết bị di động cần thêm đoạn code sau vào trong thẻ head
<meta name="viewport" content="width=device-width, initial-scale=1">
Sau đây là cách sử dụng bootstrap để làm một số thao tác đơn giản
Ví dụ 1: Để chia website thành 3 cột trong đó có 1 cột chính lớn nhất ở giữa như bài đầu tiên thì chúng ta phải style rất nhiều cho các thẻ div phải không, nhưng khi có bootstrap thì việc đó trở nên vô cùng đơn giản:
<div class="container">
<div class="row">
<div class="col-md-2">Cột 1.</div>
<div class="col-md-8">Cột 2</div>
<div class="col-md-2">Cột 3</div>
</div>
</div>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header"> <a class="navbar-brand" href="#">WebSiteName</a>
<li><a href="#">Page 3</a></li>
</ul>
</div>
</nav>
Bạn có thể thu nhỏ trình duyệt lại một nửa để xem sự biến đổi của menu đó. Từ bây giờ bạn sẽ phải làm quen với việc sử dụng menu của bootstrap, bạn sẽ chỉ cần style lại màu sắc và độ rộng của menu cho phù hợp với từng dự án mà thôi.
Ví dụ 3: Tạo form bằng bootstrap
Code
<form>
<div class="form-group"><label for="exampleInputEmail1">Email address</label><input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email"><small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small></div>
<div class="form-group"><label for="exampleInputPassword1">Password</label><input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"></div>
<div class="form-group form-check"><input type="checkbox" class="form-check-input" id="exampleCheck1"><label class="form-check-label" for="exampleCheck1">Check me out</label></div><button type="submit" class="btn btn-primary">Submit</button>
</form>
Chúng ta có thể nhận thấy là các ô nhập và nút bấm nhìn đẹp hơn rất nhiều so với bạn tự làm :)) OK vậy là qua 3 ví dụ này hi vọng bạn đã hiểu về cách hoạt động của bootstrap.
Bạn có thể vào đây để đọc thêm tài liệu về bootstrap: https://www.w3schools.com/bootstrap/bootstrap_grid_basic.asp
Vào đây để xem các demo(ví dụ) của bootstrap: https://getbootstrap.com/docs/4.1/examples/
Việc học qua ví dụ luôn rất quan trọng, bạn có thể xem 1 ví dụ và so sánh với project của mình để xem cái nào gần giống thì bạn sẽ biết được cách làm, thậm chí nhiều người còn bỏ qua bước đọc lí thuyết mà xem ngay các ví dụ về nó để học cách sử dụng luôn.
Thực hành.
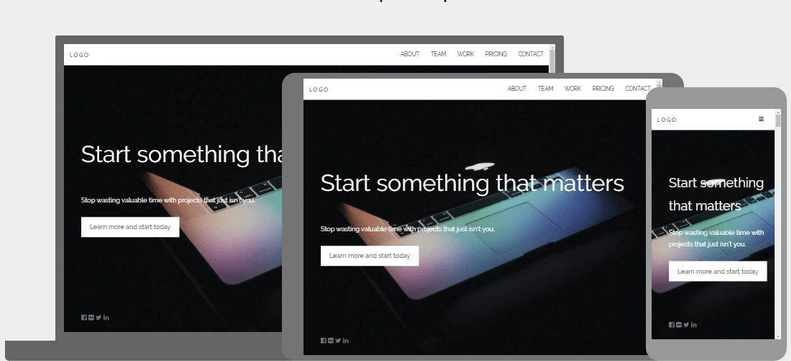
Sau đây tôi cần bạn hoàn thành bài tập sau để có thể ứng dụng được bootstrap trong công việc. Chú ý bạn cần phải làm để giao diện có thể hiển thị đúng theo từng thiết bị như hình dưới
Cỡ lớn
Cỡ vừa
Cỡ nhỏ

 English
English